Hugo 從零開始 建立自己的部落格

前言
一開始想建立一個屬於自己的個人部落格,於是乎尋找了各式各樣建立部落格的方法,在google神的庇佑下,發現了 Hugo 這個產生靜態網站生成器的工具,就是就開始入坑了!!!
什麼是Hugo?
這裏先基本介紹Hugo是什麼~ 那基本來說它是一個靜態網頁生成器,相較於其他的網頁編譯速度來說,它非常的快,那它的其他優點如下:
- 社區活躍性高
- 前端語言的支持種類豐富
- Hot Reload
- 可非常客製化
那這裏就附上Hugo的官網連結:https://gohugo.io/
開始建立屬於自己的HUGO
-
前置作業
由於使用MacOS,所以可以直接使用 HomeBrew 安裝Hugo
brew install hugo
那在Window要安裝的話可以參考這篇 Hugo window 安裝篇
-
建立一個新專案
安裝完成之後,就開始我們的新專案吧~~ 首先可以自行選擇放hugo的資料夾,那這裡實做的話放在 ~/Documents/Hugo 底下 開啟終端機並到上述的資料夾路徑,執行
hugo new site blog
blog是可以被自定義的名稱 當輸入完成之後 hugo-cli就會自動幫你生成一個資料夾,裡面的結構如下:
myBlog/
│
├── archetypes/
│ │
│ └─ default.md # 預設 markdown
├── content/ # 頁面、文章(markdown)
├── data/ # 資料庫
├── layouts/ # 自定義的樣板
├── static/ # 靜態資源
├── themes/ # 網站的主題
└── config.toml # 網站的配置
下一步就是加入很興奮的主題啦~
-
加入Theme 主題
在寫自己的文章之前,當然是要選擇自己的主題,當然也可以製作自己的主題,但是沒有開發者經驗,建議是從別人的主題慢慢的去更改,這樣會比較容易理解程式的結構(個人感想) 那HUGO 主題的連結 如下:
每一個主題安裝都有它自己本身的安裝步驟,這裏先選擇用 https://themes.gohugo.io/themes/hugo-tranquilpeak-theme/ 這個主題作為示範,那它本身也有demo Site 有興趣的各位可以去觀摩觀摩~ 那先輸入指令:
cd themes
git clone https://github.com/kakawait/hugo-tranquilpeak-theme.git
cd ..
就會幫你把他的主題下載到你的hugo上,下一步可以先複製他的範例的配置,這樣就可以不用重頭開始去設定。
cp ./themes/hugo-tranquilpeak-theme/exampleSite/config.toml ./config.toml
那這裏先寫基本的配置範例
baseURL = "https://devbricker.github.io/" # 部署到線上之後要使用的主要域名
defaultContentLanguage = "zh-tw" # 預設語系
title = "DevBriker" # 網站 title
theme = "tranquilpeak" # 指定使用的佈景 (與資料夾名稱一樣)
paginate = 7 # 每頁顯示幾筆文章
canonifyurls = true # 設為 true 讓全站資源網址都套用 baseURL
那到這裡一步,就完成了一大半,接下來就是新增頁面了~
-
新增頁面
接下來就是要到content 裡面就新增文章了,所有文章都會集中在content底下,那它的規則就要看主題的設定如何設定了。那首先呢,在content底下新增一個文件夾命名post,再往下產生新文章 test.md
myBlog/
├── content/
│ └─ post
| │ └─ test.md 新增的文章
在 **test.md** 裡面的內容輸入如下
-– title: “我的第一篇文章” thumbnailImagePosition: left thumbnailImage: https://d1u9biwaxjngwg.cloudfront.net/cover-image-showcase/city-750.jpg coverImage: https:////d1u9biwaxjngwg.cloudfront.net/cover-image-showcase/city.jpg metaAlignment: center coverMeta: out date: 2015-05-13 categories:
- tranquilpeak
- features tags:
- cover image
-–
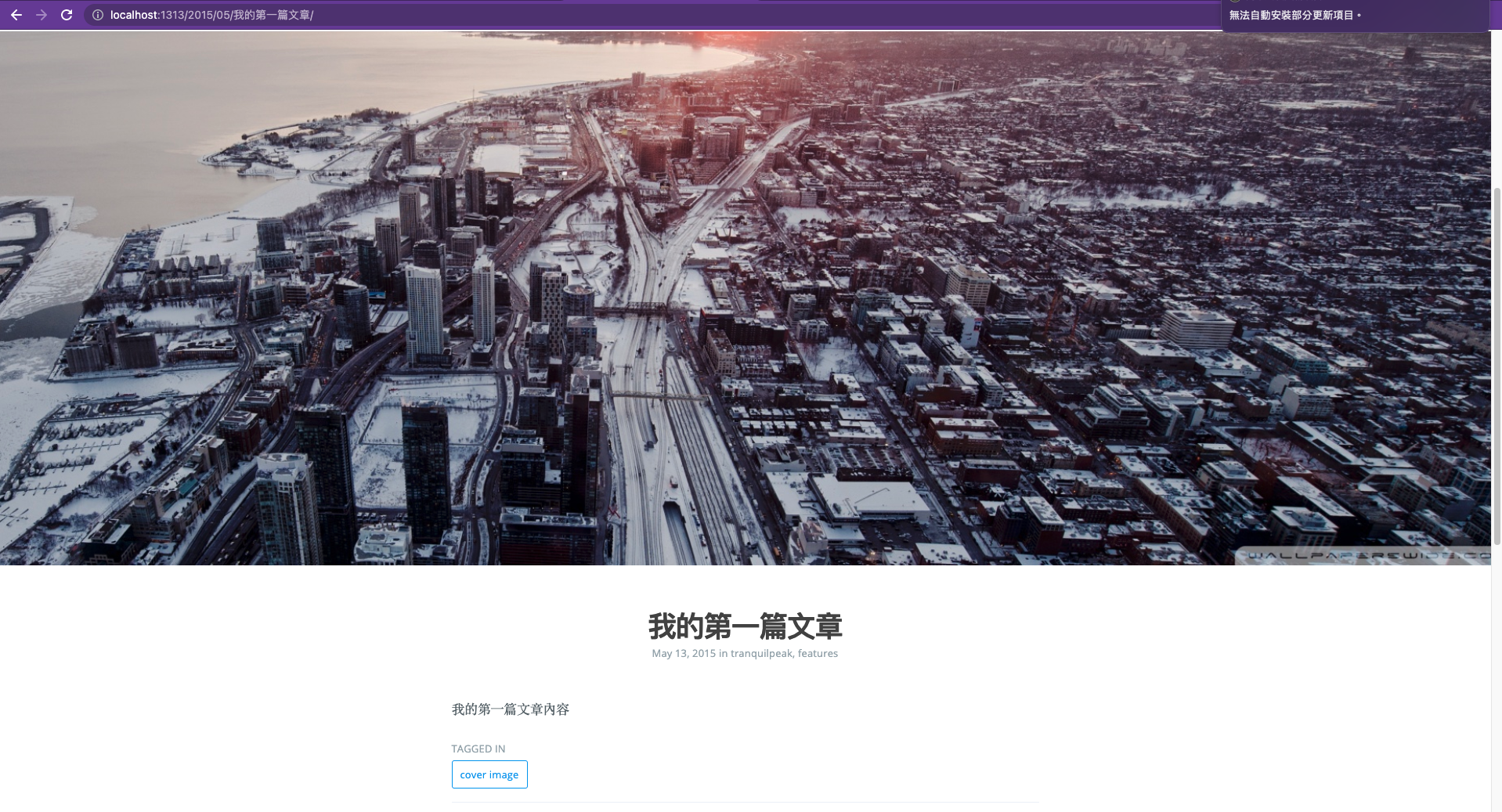
我的第一篇文章內容
然後就能開始啟動local測試了!
-
Local測試
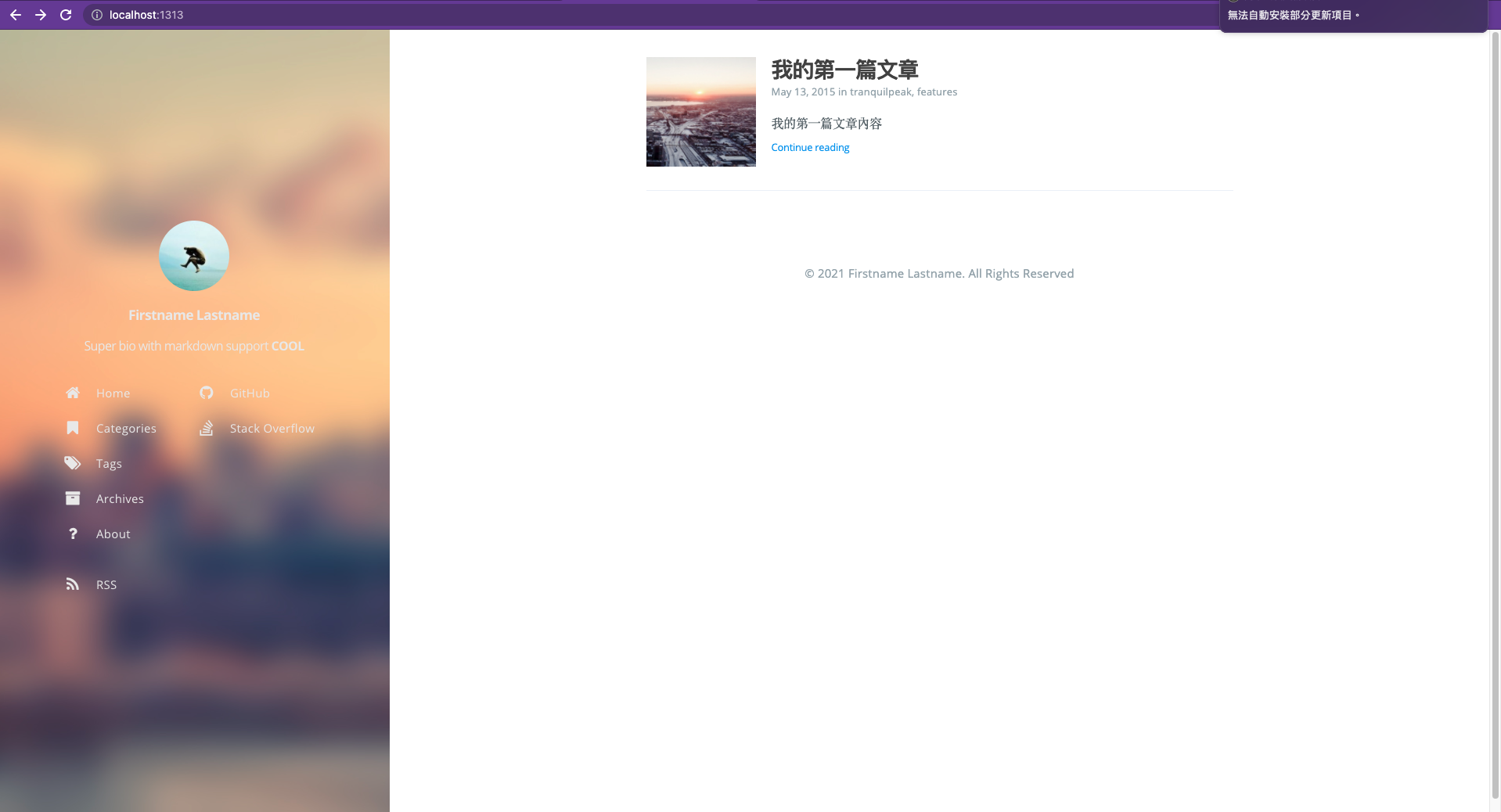
開始local測試也很簡單,只要輸入 hugo server 電腦就會幫你自動部署在port 1313上,那在瀏覽器中打開http://localhost:1313 就會看到你的網頁了!
結果如下


那下一章會更加詳細介紹文章的結構,再歡迎大家回來查閱喔!